
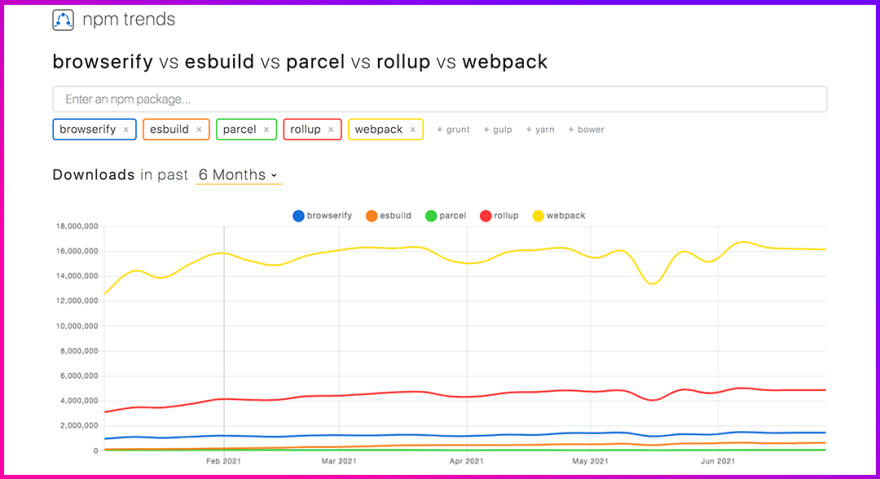
JavaScript Bundlers: An in-depth comparative 👍👎 Is Webpack still the best bundler in 2021? 📦 - DEV Community
vue build] Issue installing stylus-loader, 'webpack' not found · Issue #455 · vuejs/vue-cli · GitHub
Module not found: Error: Cannot resolve module 'stylus-loader' · Issue #4 · vue-bulma/datepicker · GitHub

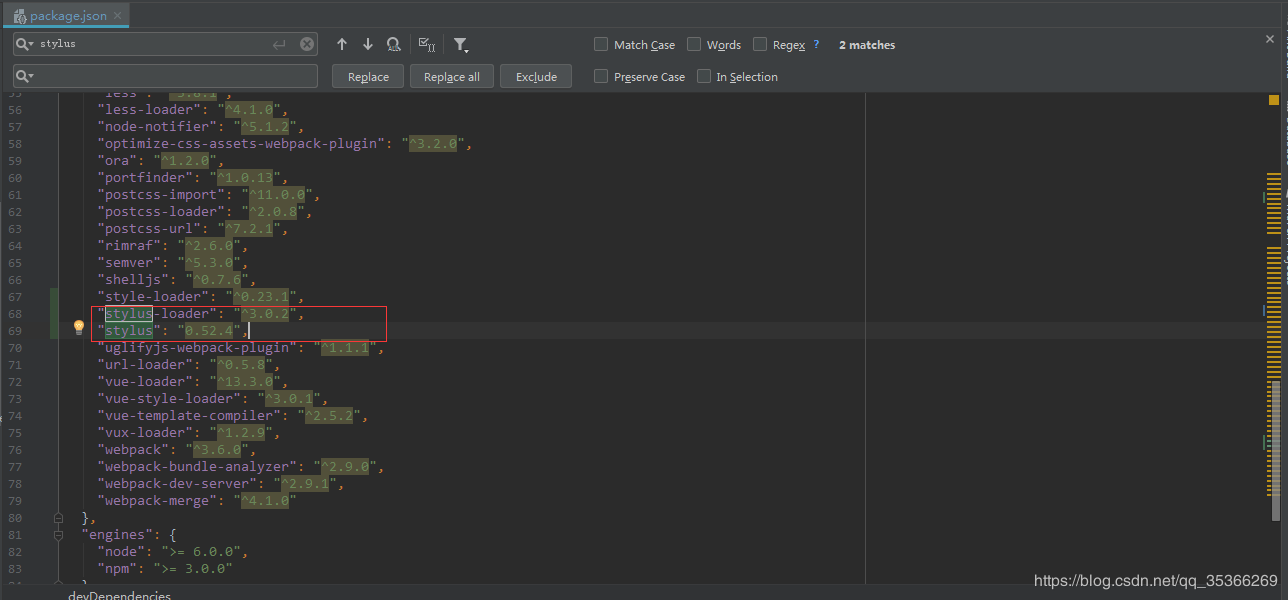
npm WARN [email protected] requires a peer of stylus@>=0.52.4 but none is installed. You must inst - dekevin - 博客园
GitHub - wtho/webpack-stylus-pug-starter: Simple Stylus Pug Starter Pack. Driven by Webpack allowing Dev-Server and HMR
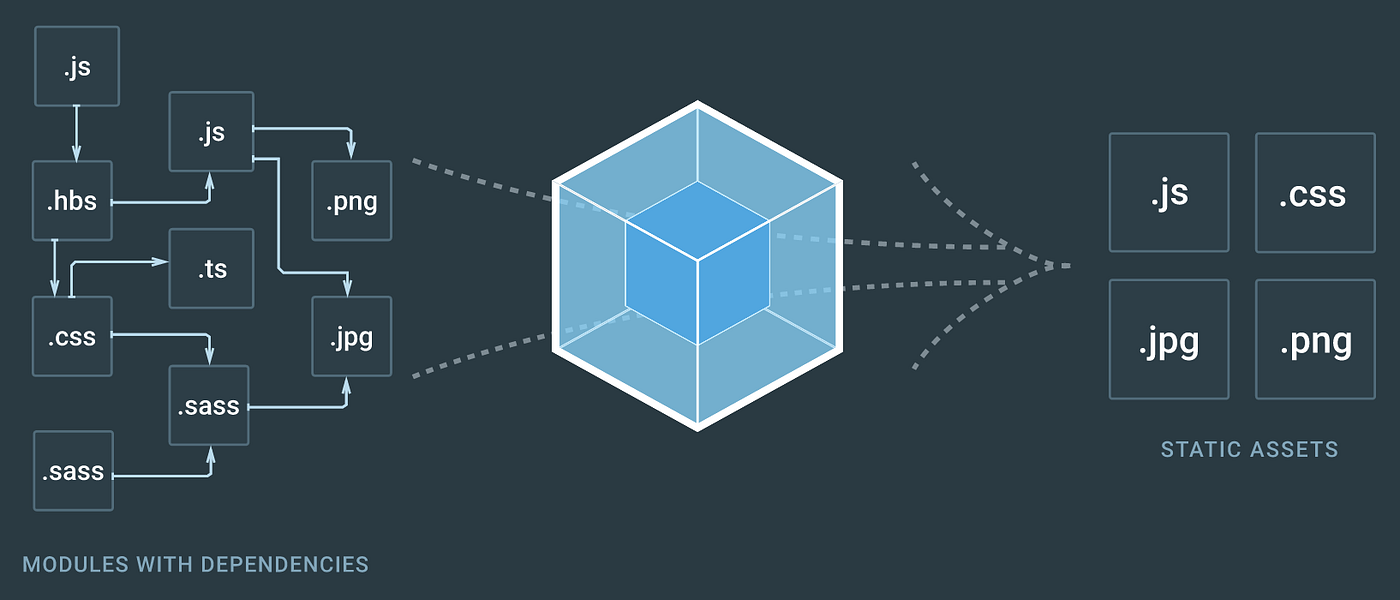
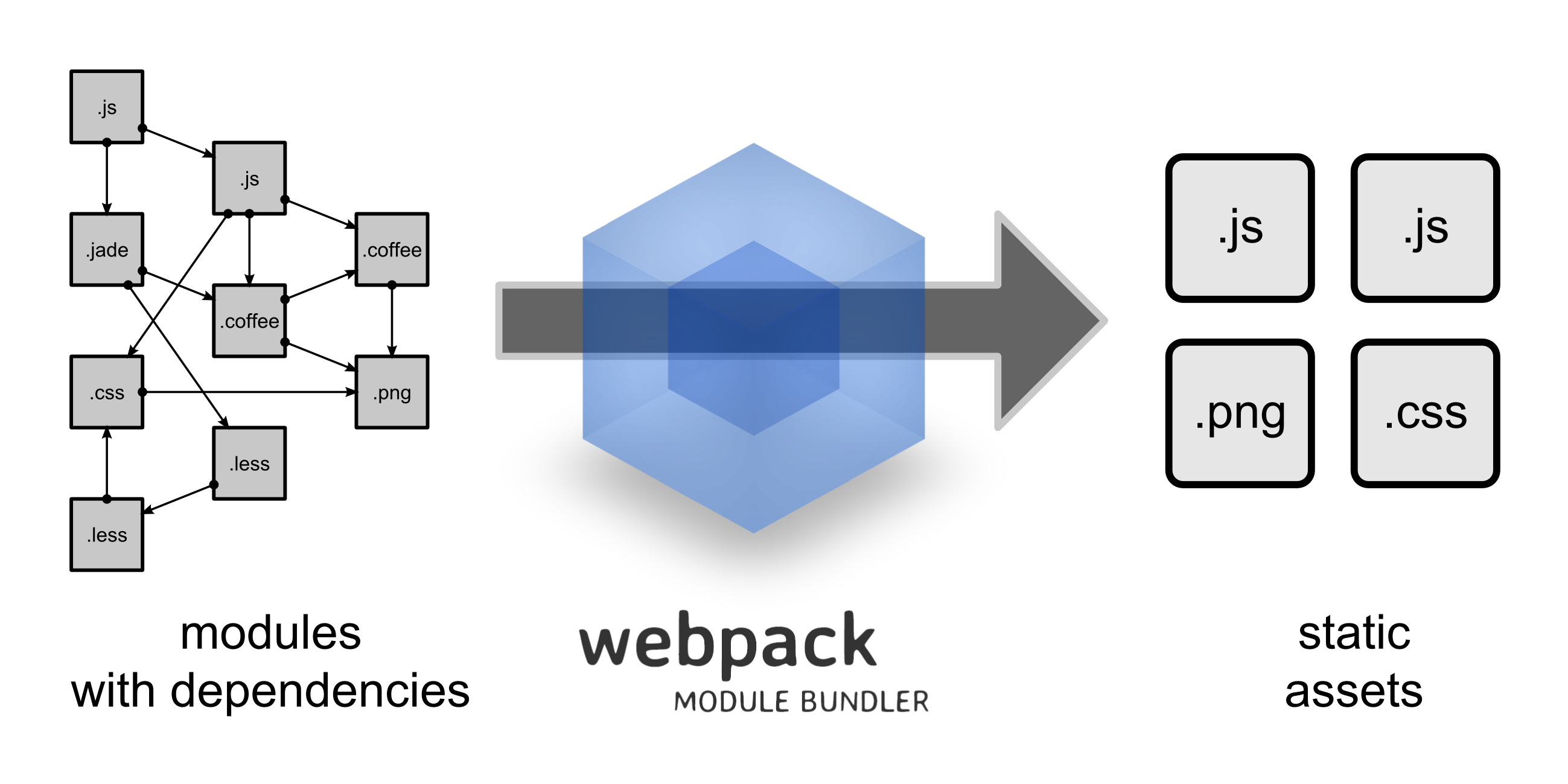
GitHub - webpack/webpack: A bundler for javascript and friends. Packs many modules into a few bundled assets. Code Splitting allows for loading parts of the application on demand. Through "loaders", modules can

npm WARN [email protected] requires a peer of stylus@>=0.52.4 but none is installed. You must inst_Eugene.Tom.Lee的博客-CSDN博客