In React Native, how do I put a view on top of another view, with part of it lying outside the bounds of the view behind? - Stack Overflow

React.js Complete Guide To Server-Side Rendering (Front-end development): van der Put, Gerard: 9798645313692: Amazon.com: Books

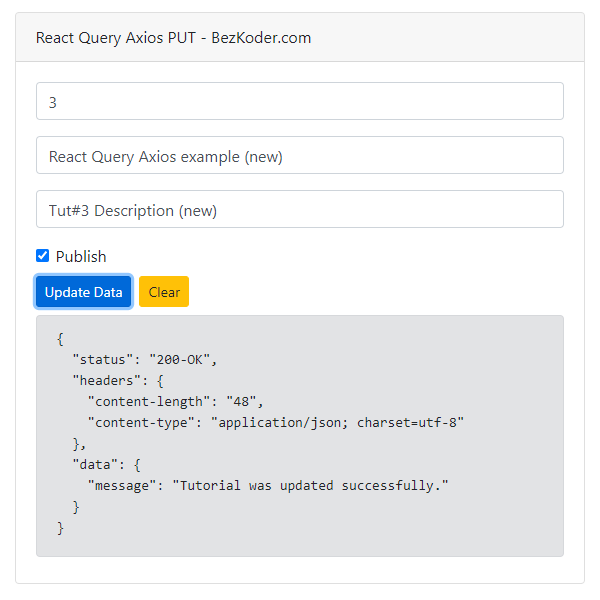
Fetch using GET, POST, PUT & DELETE in React App (Part I) | by João Henrique Xavier | JavaScript in Plain English