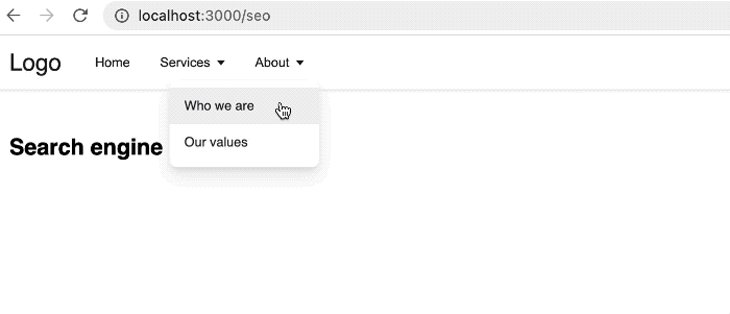
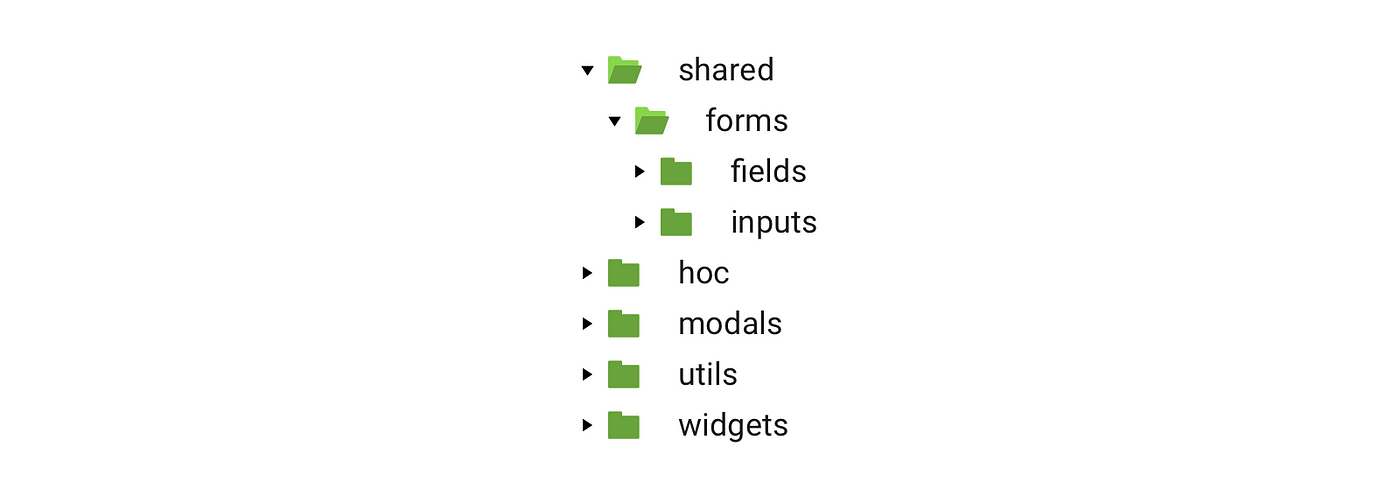
React Universal Routing. How to design application routing for… | by Michał Skoczylas | Level Up Coding

Participation of Histones in DNA Damage and Repair within Nucleosome Core Particles: Mechanism and Applications | Accounts of Chemical Research