
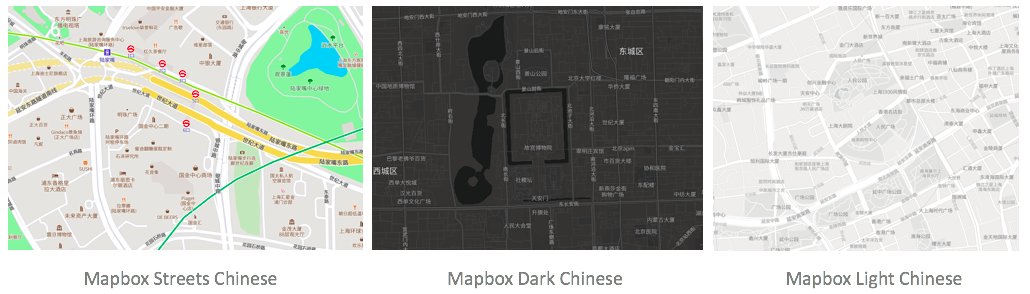
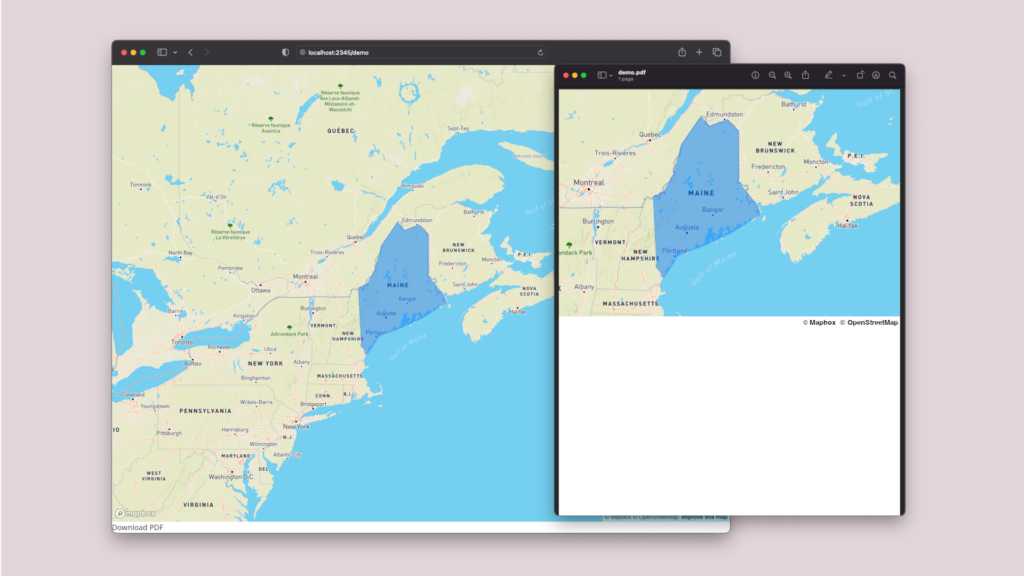
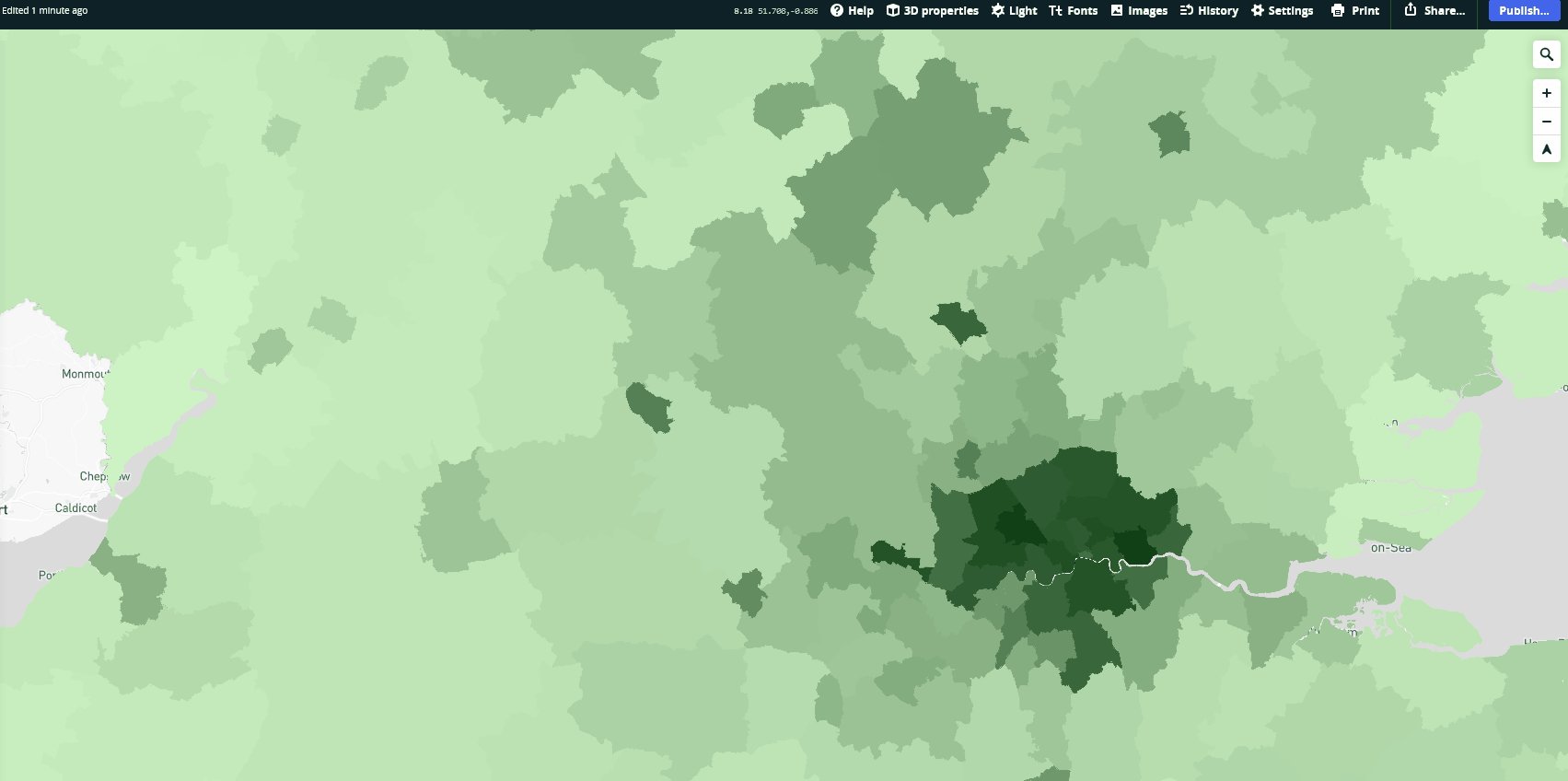
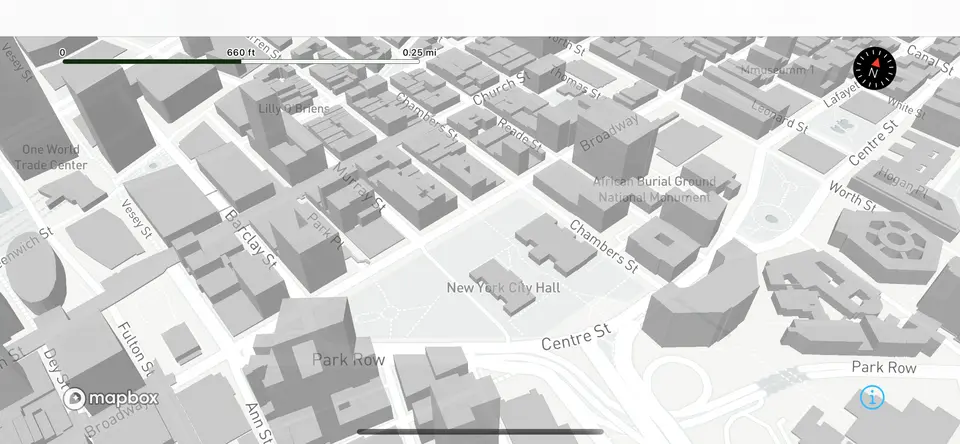
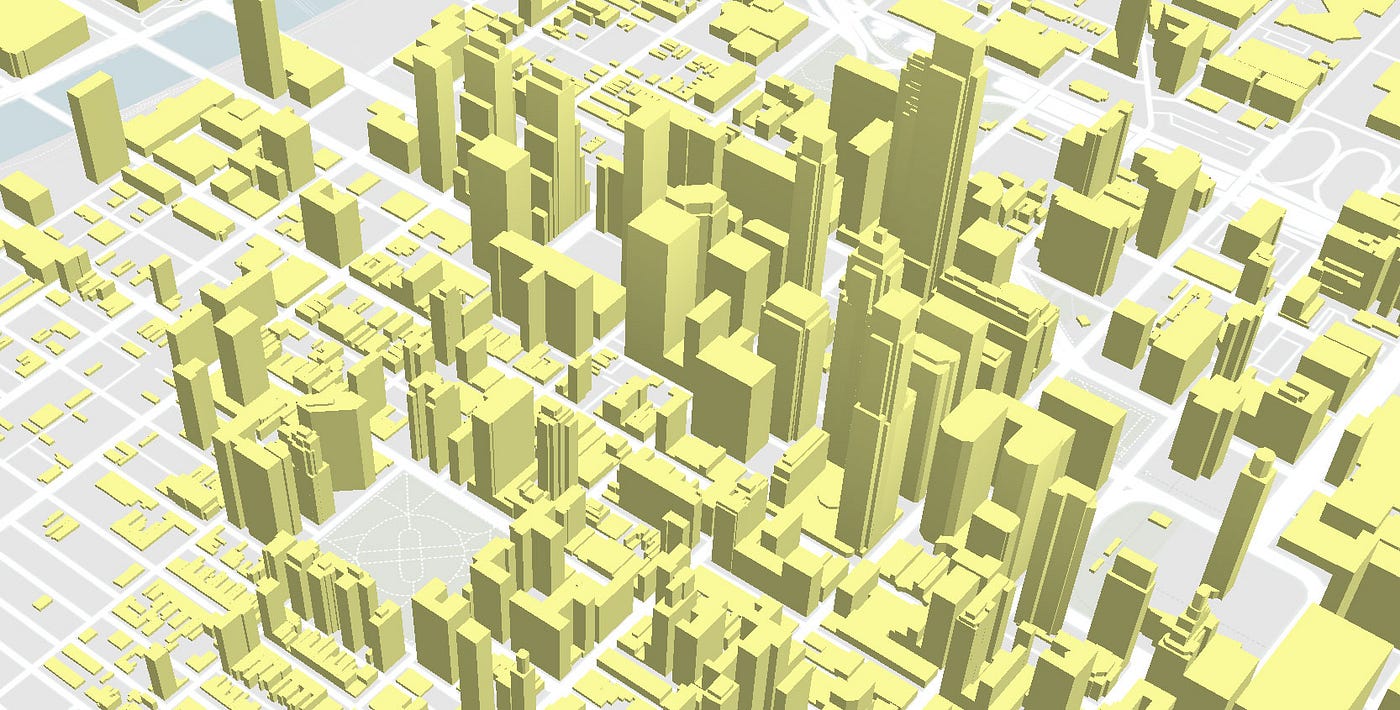
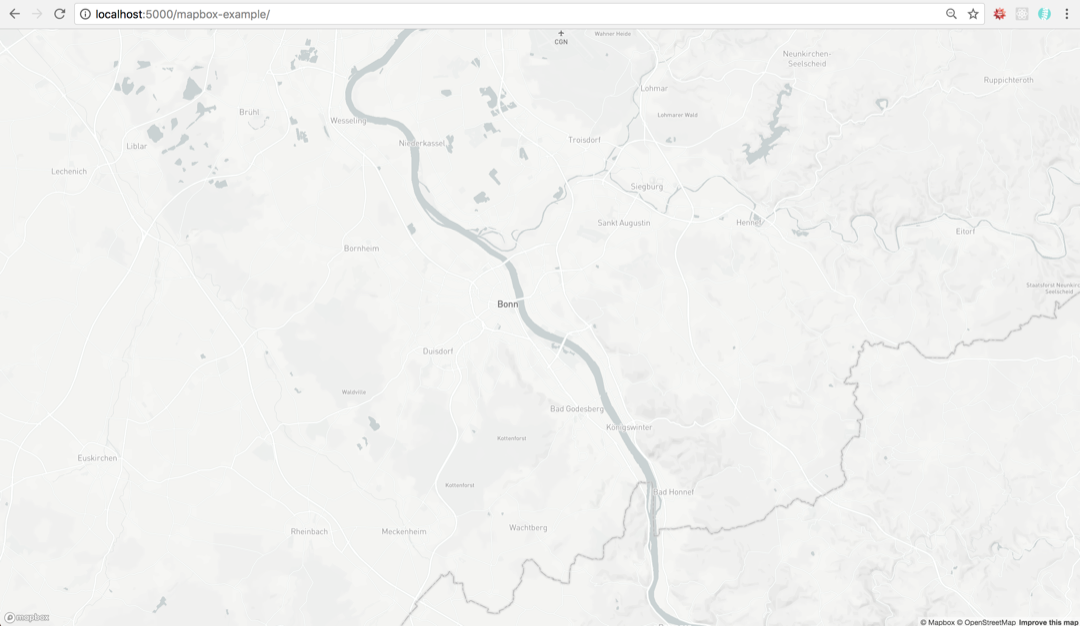
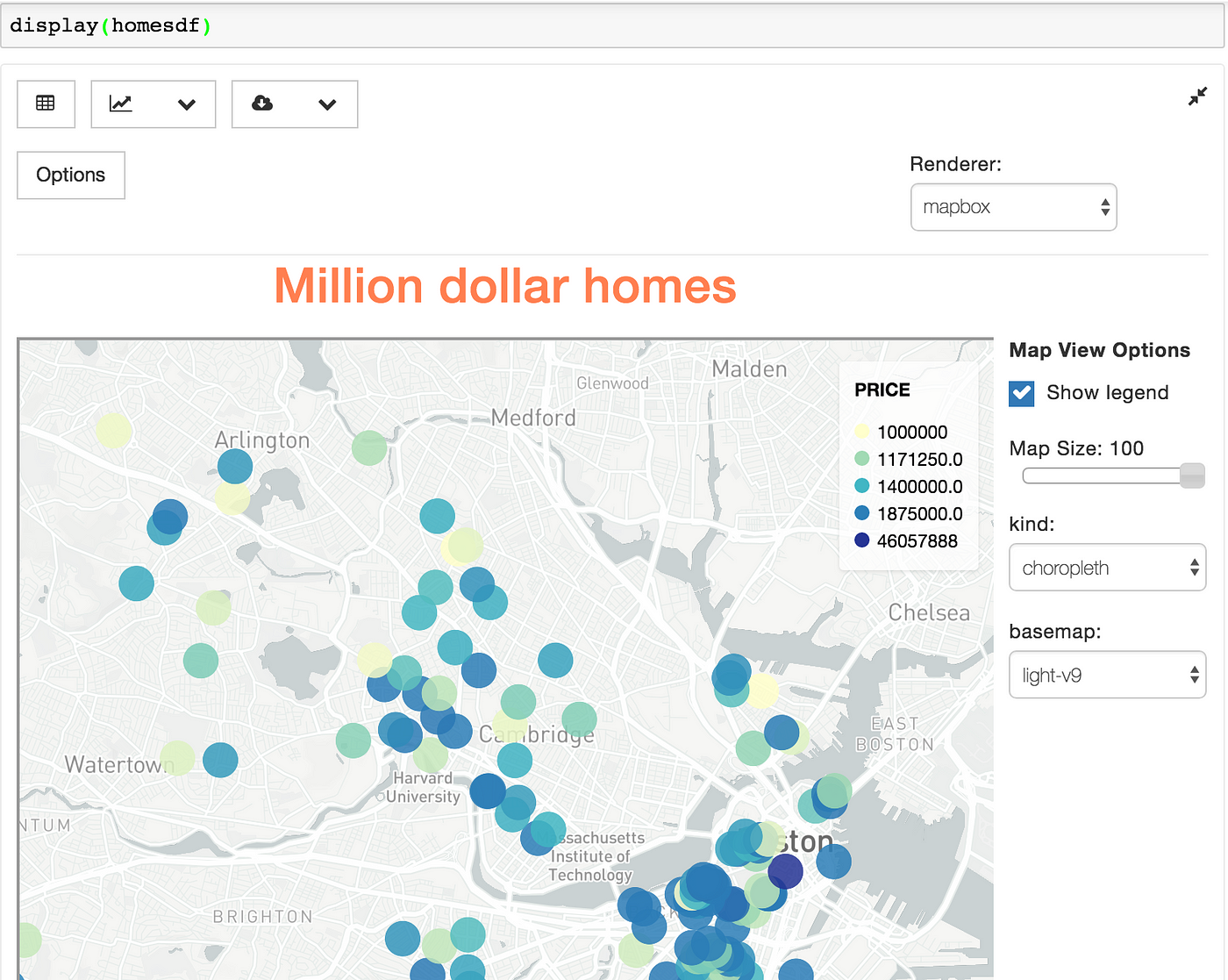
Mapping for Data Science with PixieDust and Mapbox | by Raj Singh | Center for Open Source Data and AI Technologies | Medium

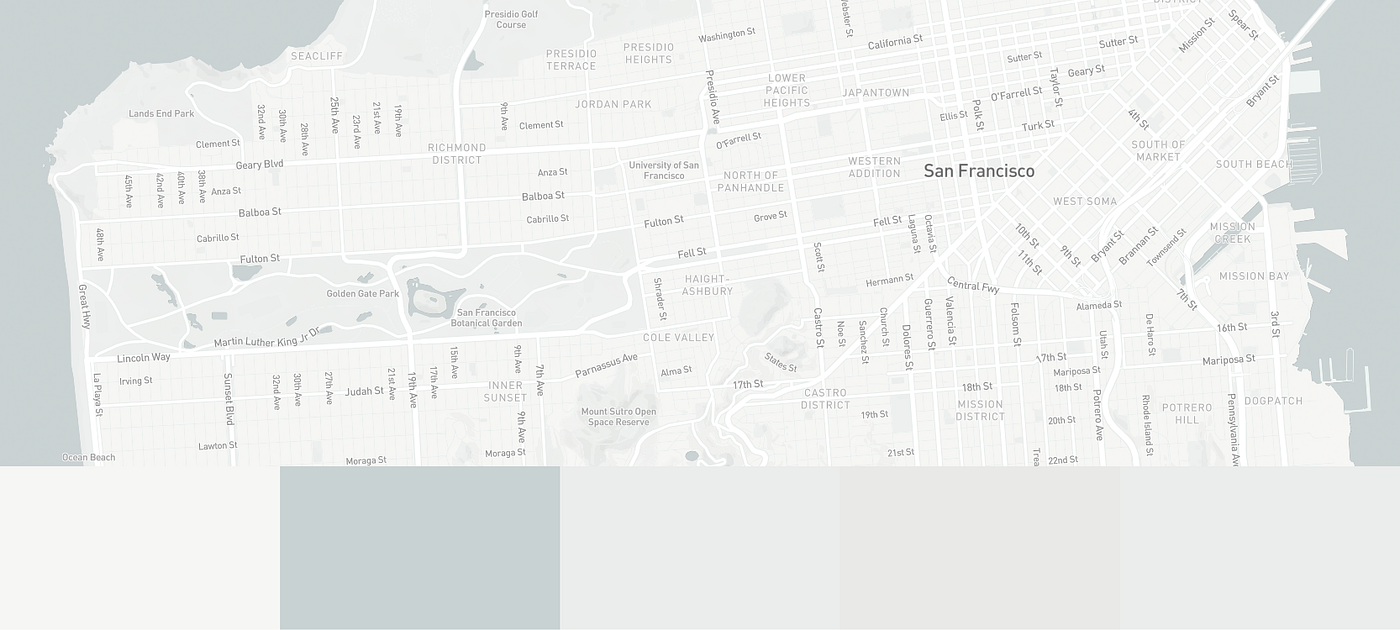
Mapbox on Twitter: "🆕 Light/Dark: maps designed for data visualization https://t.co/AB21tItlWv https://t.co/7jXac75zsp" / Twitter

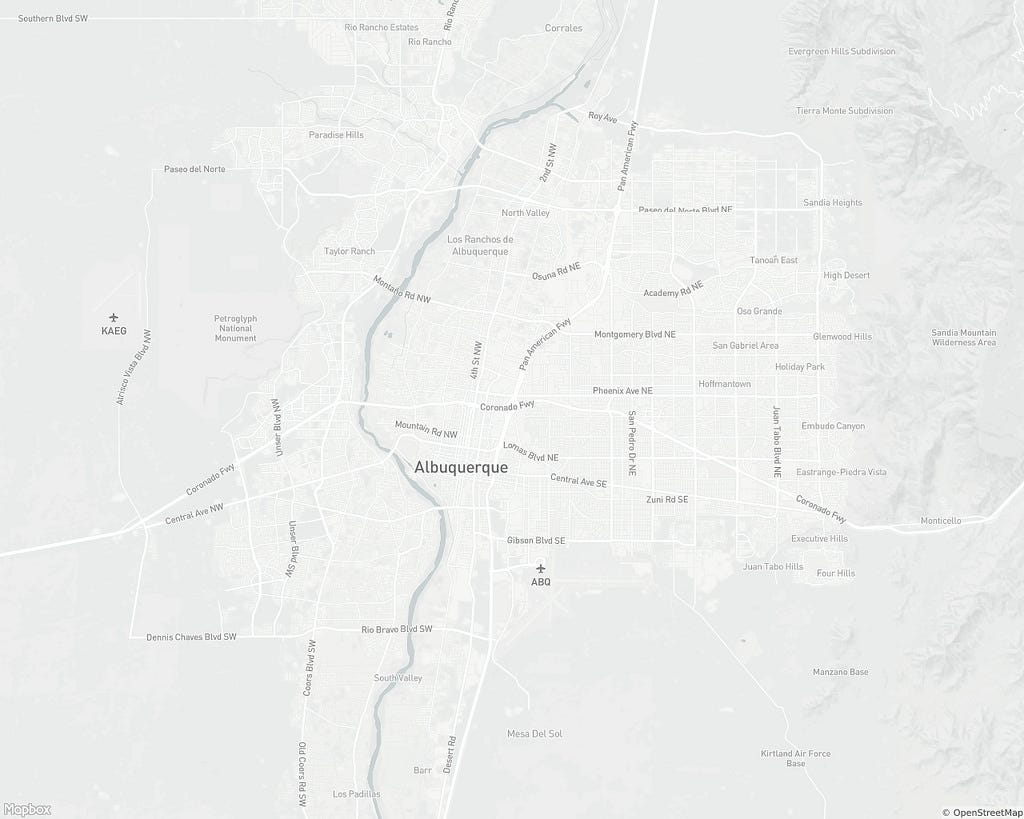
White and light grey Seville City area vector background map, streets and water cartography illustration. Widescreen proportion, digital flat design s Stock Vector Image & Art - Alamy