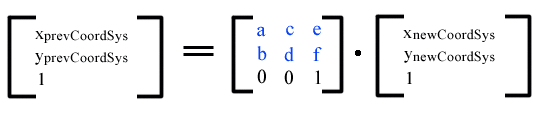
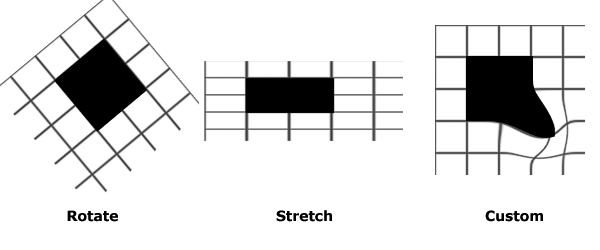
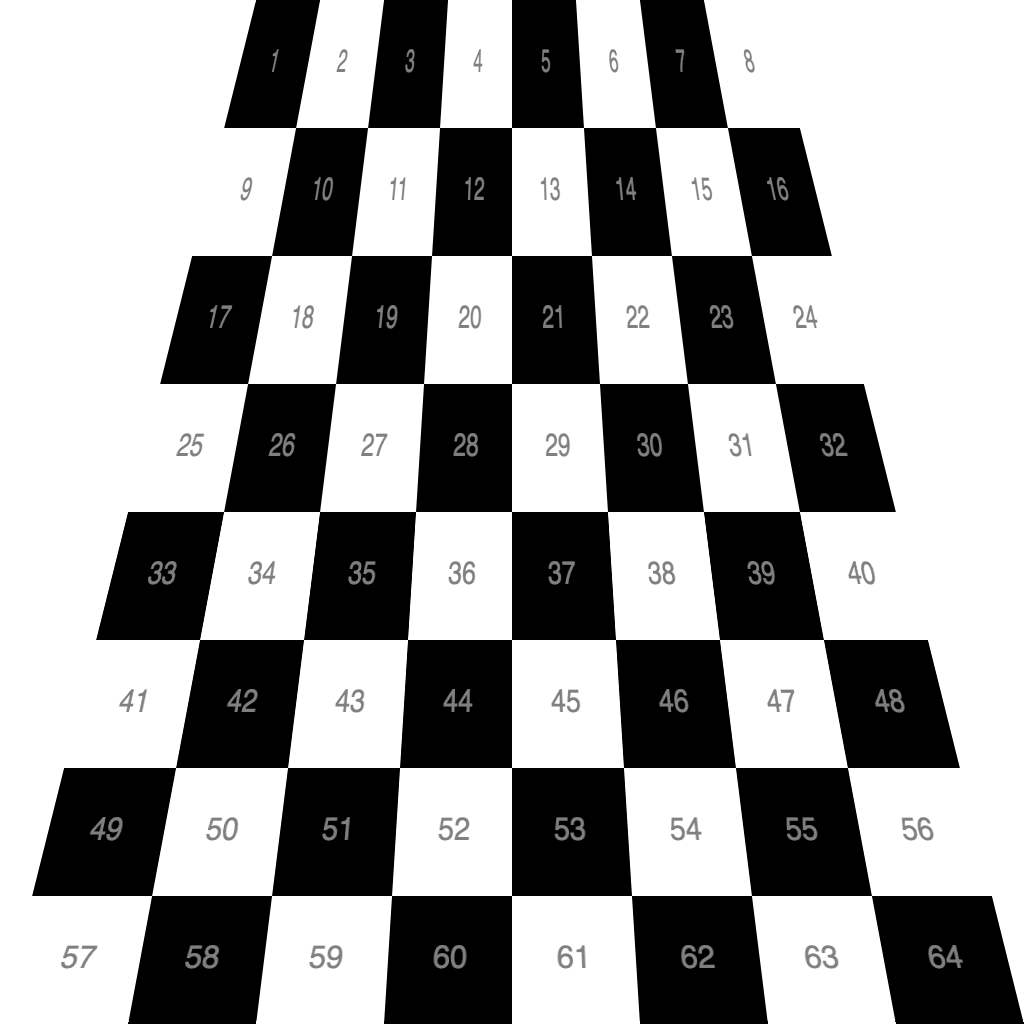
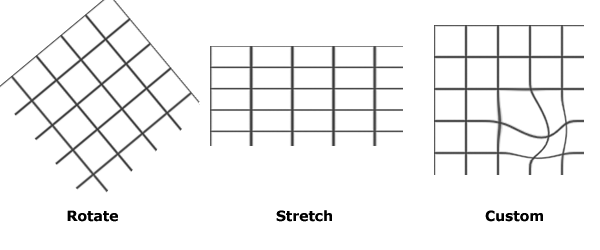
Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations

Programming Basics: Computer Animation with HTML5 Canvas and JavaScript: Bonus Topic: Affine Transformations

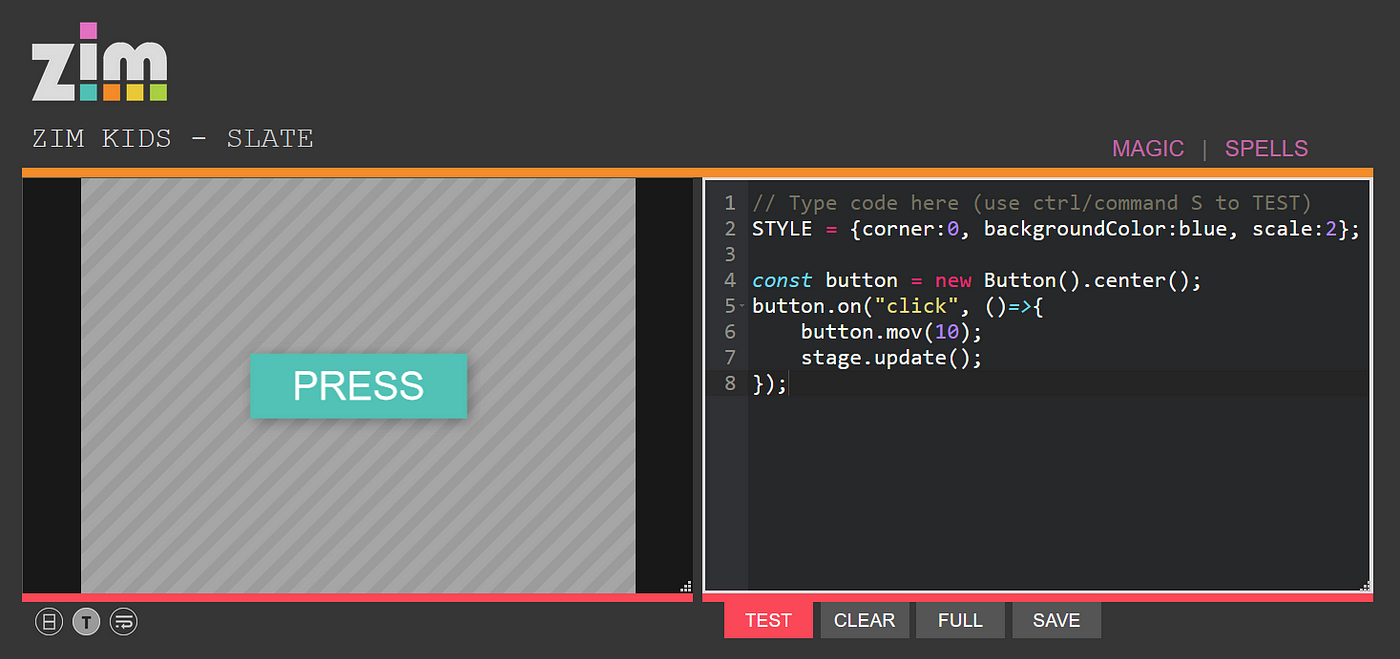
ZIM 6.3 Launches with Transform Tools for #Canvas #JavaScript #CreateJS and #ZIMjs | ZIM JavaScript Framework