GitHub - wuxudong/react-native-charts-wrapper: a react native charts wrapper (support android & iOS)

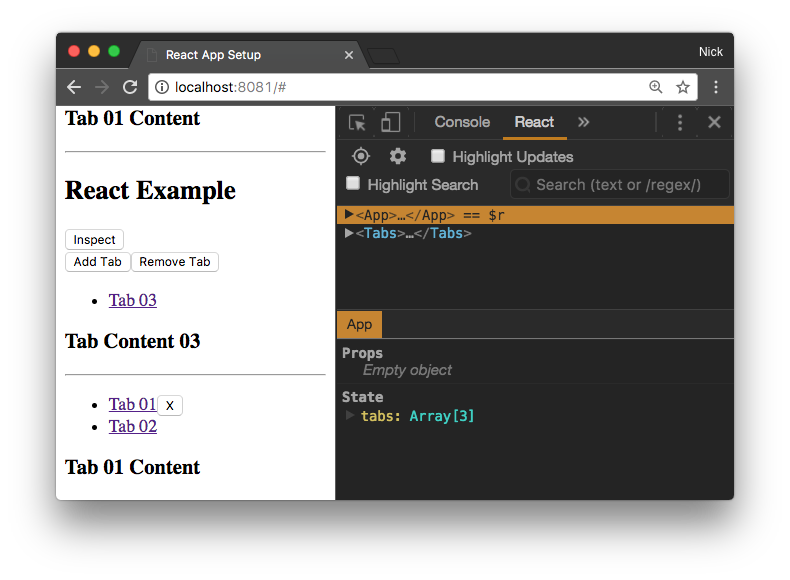
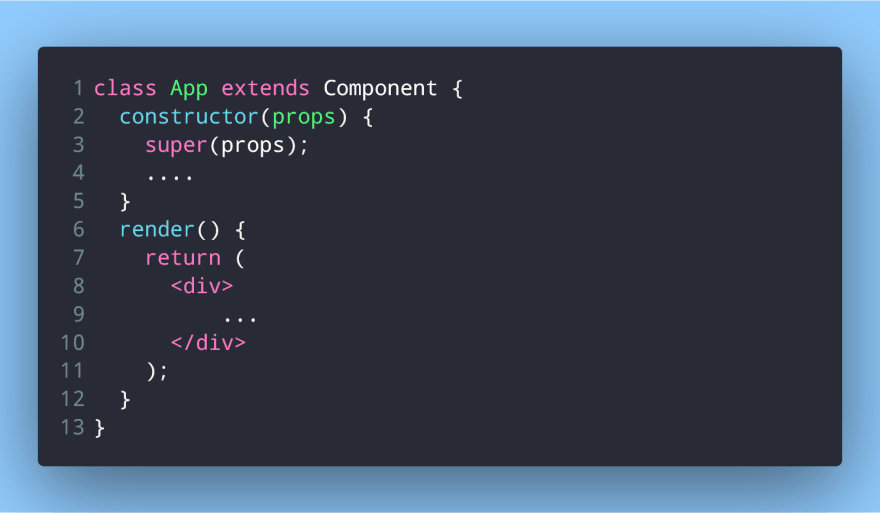
What are React Fragments or the React Empty Tags? When to use it? How does it help? — React JS Learning Series #2 | by Partha Roy | Fasal Engineering | Medium

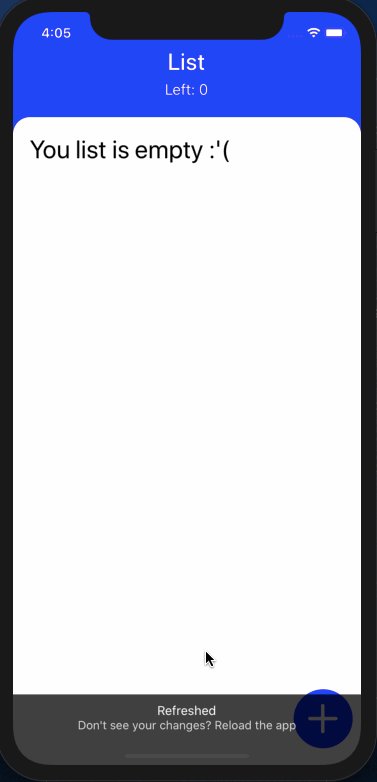
White Screen of Death — How to Handle Errors in React Native? | by Lidor Dafna | Wix Engineering | Medium