
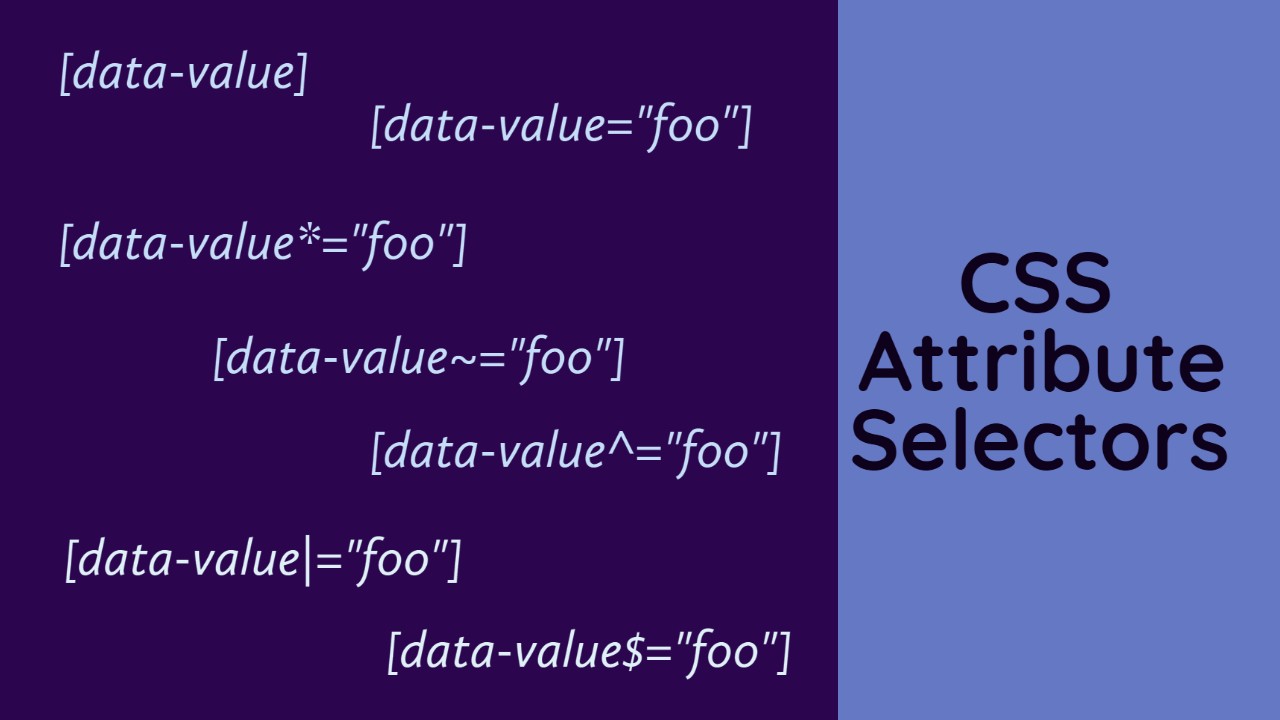
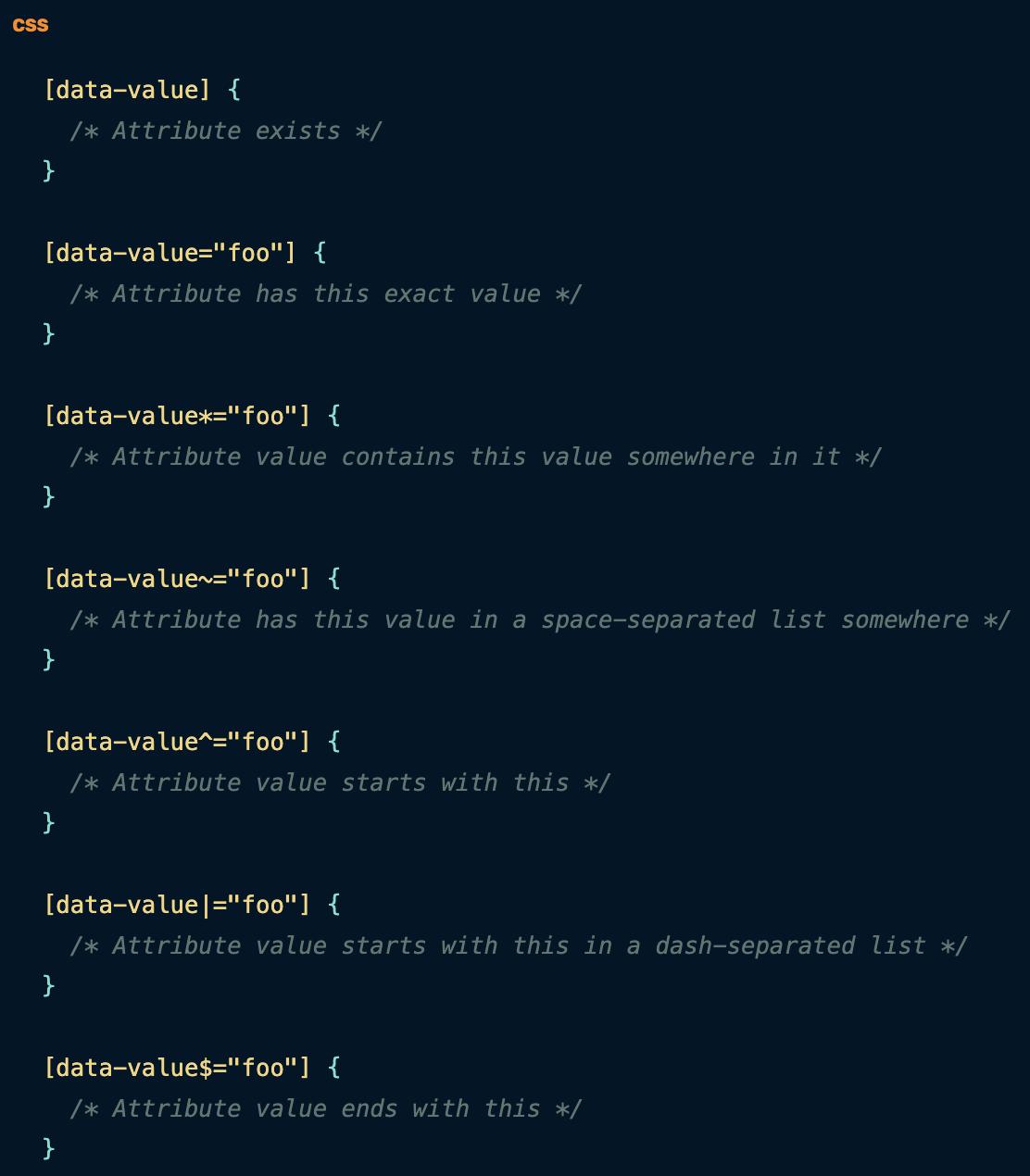
Cory House al Twitter: "TIL the CSS attribute selector is surprisingly powerful. You can style elements based on their attributes, and even target attributes that start with, end with, contain, etc. https://t.co/dZhbwzYYmj

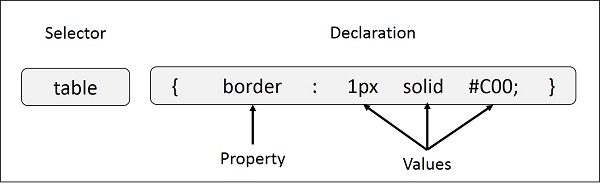
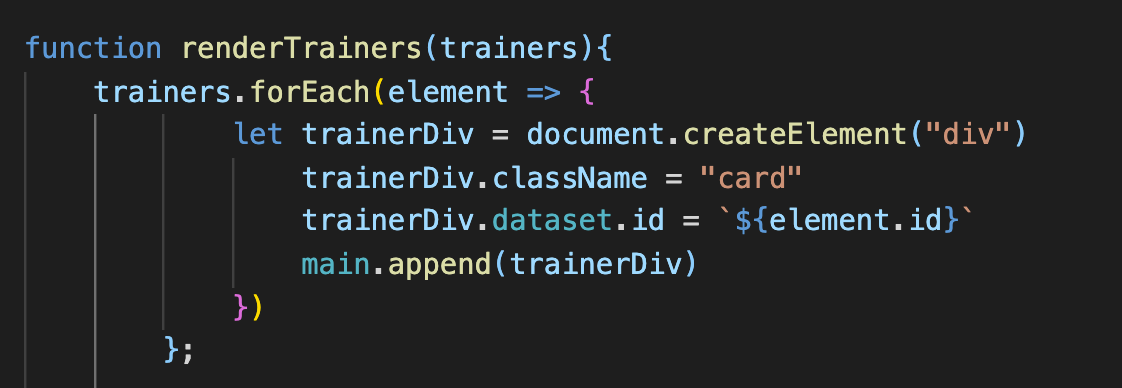
How To Use Data Attributes In JavaScript, CSS + HTML | by Alexandra Ortiz | JavaScript in Plain English

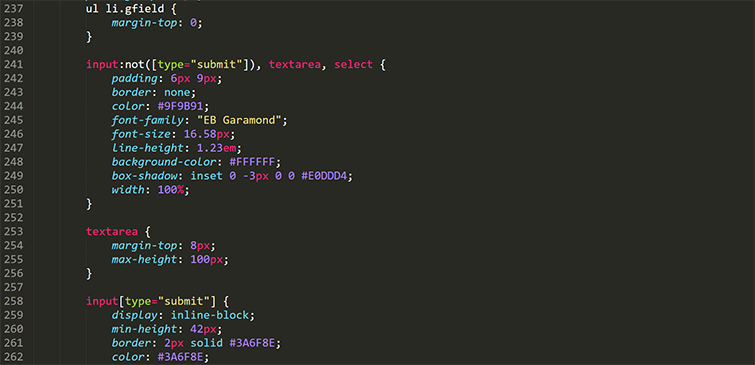
GitHub - pykettk/module-page-builder-custom-data-attributes-commerce: A Magento 2 module that allows custom data to be added to Commerce-specific Page Builder content.