javascript - getImageData() returns wrong data when panning/zooming canvas (Physical mobile device issue only) - Stack Overflow

Html5 Canvas to Pixel Array & Base64 Images: The getContext, getImageData & toDataUrl Functions - YouTube

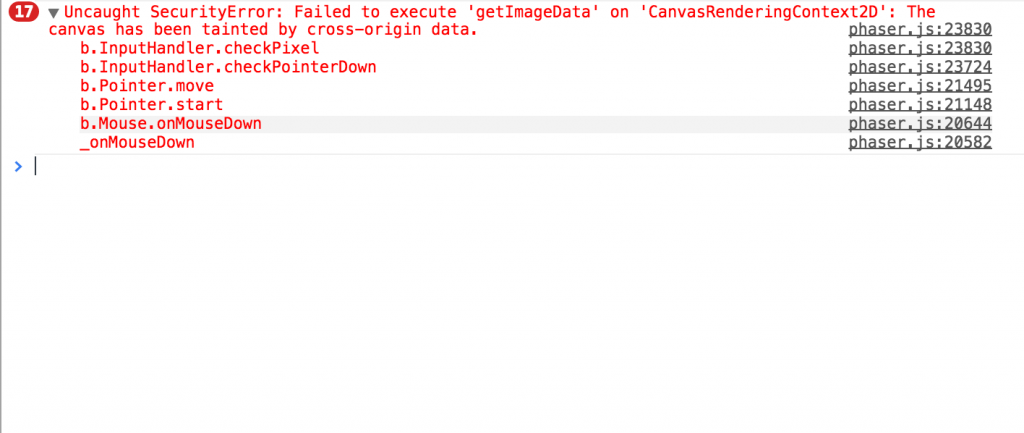
Uncaught SecurityError: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data. - Phaser 2 - HTML5 Game Devs Forum