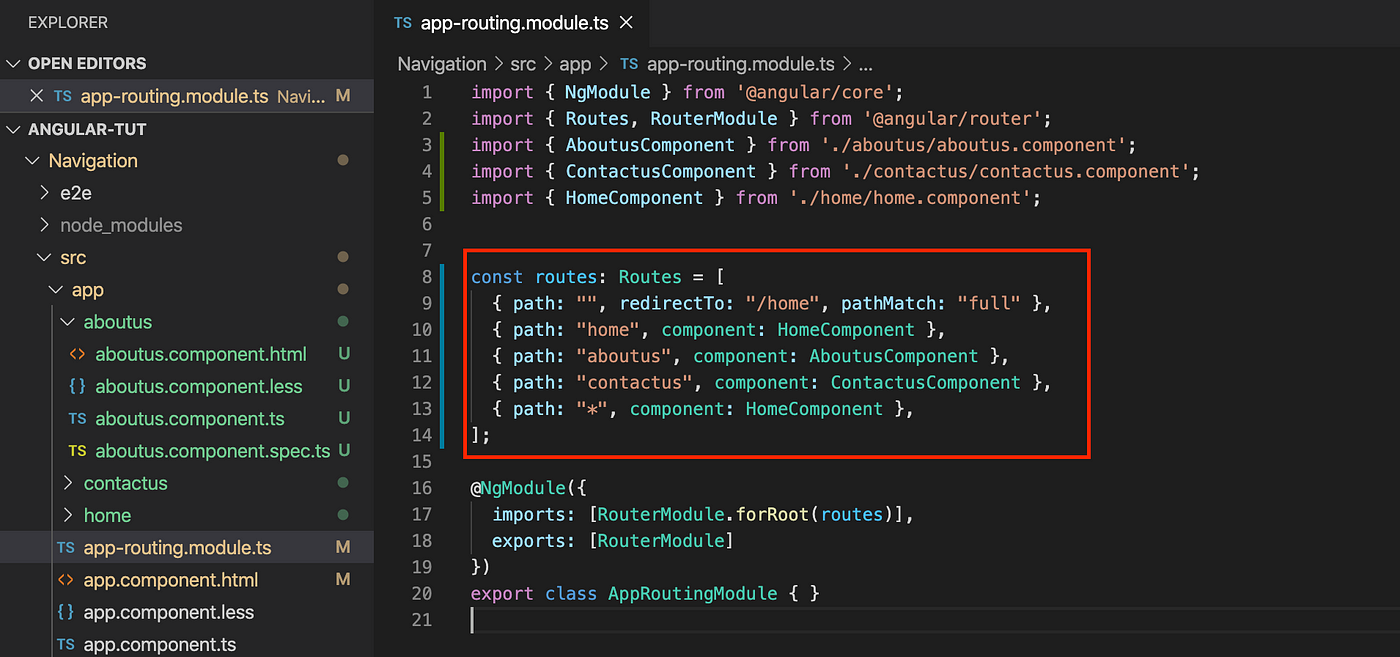
ERROR in src/app/app-routing.module.ts(9,5): error TS1117: An object literal cannot have multiple properties with the same name in strict mode.

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly